ในสไตล์
สามารถกำหนดรูปแบบตัวอักษรในแท็กใดก็ได้ โดยมีข้อกำหนดดังนี้
color:
รูปแบบ
color:red
|
ใช้สีเป็นภาษาอังกฤษ
|
color:#ff4467
|
ใช้รหัสเลขฐานสิบหก
|
color:rbg(203,78,0)
|
ใช้รหัสเลขฐานสิบ
|
color:rbg(0%,100%,0%)
|
ใช้รหัสเลขฐานสิบเป็นเปอร์เซ็นต์
|
font-family:
กำหนดฟอนต์ตัวอักษรให้กับแท็กนั้นๆ
และสามารถกำหนดได้มากกว่า 1 ฟอนต์ โดยใช้ comma (,) คั่นชื่อฟอนต์แต่ละตัว เช่น
font-family:AngsanaUPC, LilyUPC,CordiaUPC
จากตัวอย่างบราวเซอร์จะค้นหาชื่อฟอนต์จากซ้ายไปขวาจนกว่าจะพบฟอนต์ที่มีอยู่จริงในคอมพิวเตอร์องผู้เยี่ยมชม
font-size:
สามารถกำหนดขนาดได้ดังนี้
ค่า
|
ความหมาย
|
xx-small
|
กำหนดขนาดตามคำศัพท์
คล้ายขนาดเสื้อจากเล็กสุดไปใหญ่สุด
|
x-small
|
|
small
|
|
medium
|
|
large
|
|
x-large
|
|
xx-large
|
|
smaller
|
กำหนดให้มีขนาดเล็กกว่าขนาดฟอนต์ในแท็กพ่อ
|
larger
|
กำหนดให้มีขนาดใหญ่กว่าขนาดฟอนต์ในแท็กพ่อ
|
length
|
กำหนดเป็นค่าตัวเลขเจาะจง
เช่น 10
px, 2in, 3pc
|
%
|
กำหนดเป็นค่าเปอร์เซ็นต์เทียบขนาดฟอนต์ในแท็กพ่อ
เช่น 200%
คือใหญ่ขึ้น 2
เท่า
|
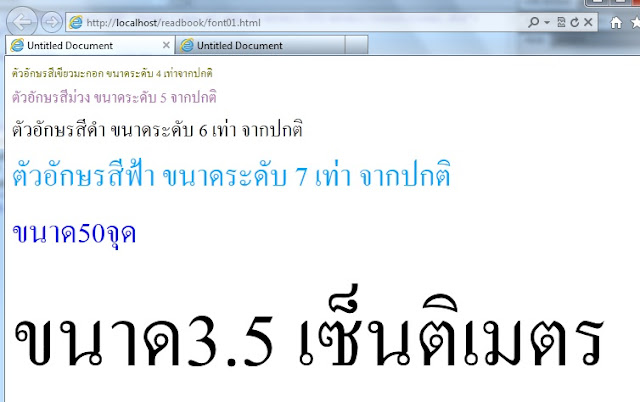
ตัวอย่าง font01.html
<html>
<body>
<font style="font-family:AngsanaUPC, LilyUPC,
CordiaUPC">
<font color=olive size=4>ตัวอักษรสีเขียวมะกอก ขนาดระดับ 4 เท่าจากปกติ</font><br>
<font color=#af70b0 size=5>ตัวอักษรสีม่วง ขนาดระดับ 5 จากปกติ</font><br>
<font size=6>ตัวอักษรสีดำ ขนาดระดับ 6 เท่า จากปกติ</font><br>
<font color=#00a9ff size=7>ตัวอักษรสีฟ้า ขนาดระดับ 7 เท่า จากปกติ</font><br>
<font style="color:#0000ff; font-size:50px">ขนาด50จุด</font><br>
<font style="#0000ff; font-size:3.5cm">ขนาด3.5 เซ็นติเมตร</font><br>
</font>
</body>
</html>
font-style:
กำหนดรูปแบบของฟอนต์
มีค่าเป็นไปได้คือ normal (ปกติ), oblique (เอียง 45 องศา), italic (เอียง) มีรูปแบบดังนี้
font-style: normal
|
แสดงตัวอักษรปกติ
|
font-style: oblique
|
แสดงตัวอักษรเอียง 45
องศา
|
font-style: irtalic
|
แสดงตัวอักษรเอียง
|
font-variant:
ใช้กำหนดลักษณะตัวพิมพ์ใหญ่ให้ภาษาอังกฤษ
มี 2
แบบคือ normal (ไม่เปลี่ยนแปลง) และ small-caps (แปลงตัวพิมพ์เล็กเป็นตัวพิมพ์ใหญ่ทั้งหมด) มีรูปแบบดังนี้
font-variant: normal
|
แสดงตัวอักษรปกติ
|
font-variant: small-caps
|
แสดงตัวอักษรเป็นตัวพิมพ์ใหญ่ทั้งหมด
|
font-weight:
กำหนดความหนาของตัวอักษร
ค่าที่เป็นไปได้ คือ normal (ปกติ), lighter (บางมาก) bold (หนา), bolder (หนามาก) และค่าตัวเลข 9 จำนวน คือ 100, 200, 300, 400, 500,
600, 700, 800, 900 โดยค่า 100
มีขนาดเท่ากับ normal มีรูปแบบดังนี้
font-weight: normal
|
แสดงตัวอักษรปกติ
|
font-weigjt: bold
|
แสดงตัวอักษรหนา
|
font-weight: 900
|
แสดงตัวอักษรหนามาก
|
font-weight: 90in
|
ไม่สนับสนุนการระบุโดยใช้หน่วย
|
font:
เป็นการกำหนดคุณสมบัติรวมๆ
ของฟอนต์ มีรูปแบบดังนี้
font: oblique small-caps lighter;
ตัวอย่าง font02.htm
<html><head>
<style type="text/css">
p.normal {font: oblique small-caps lighter}
p.thick {font: italic 500}
p.thicker {font-style: italic; font-variant: small-caps;
font-weight:900}
</style>
</head>
<body>
<p class="normal"> This is a
paragraph</p>
<p class="thick"> This is a paragraph</p>
<p class="thicker"> This is a paragraph</p>
</body>
</html>
letter-spacing:
ใช้กำหนดระยะห่างของตัวอักษร
ถ้าเป็นค่าลบตัวอักษรจะติดกัน ถ้าเป็นค่าบวกตัวอักษรจะอยู่ห่างกัน
font03.htm
<html>
<head>
<style type="text/css">
span.highlight {letter-spacing: -2px; background-color: yellow}
</style>
</head>
<body>
<p>
<span class="highlight"> This is
a text.</span>
This is a
text. This is a
text. This is
a text.
<span class="highlight">This is a
text. </span>
</p>
</body>
</html>
text-align:
ใช้จัดเรียงข้อความ
มีค่าที่เป็นไปได้ คือ left (ชิดซ้าย), right (ชิดขวา),
center (ตรงกลาง),
justify (จัดเต็มพื้นที่)
text-decoration:
ใช้ตกแต่งข้อความ
มีค่าที่เป็นไปได้ คือ none (ไม่ตกแต่ง), underline (ขีดเส้นใต้), overline (ขีดบนตัวอักษร),
line-through (ขีดคร่อมตัวอักษร) และ blink (กระพริบ)
font04.htm
<p style="text-align:left;
text-decoration:none">ไม่ตกแต่ง</p>
<p style="text-align:center;
text-decoration:underline">ขีดเส้นใต้</p>
<p style="text-align:right ;
text-decoration:overline">ขีดเส้นเหนือ</p>
<p style="text-align:justify;
text-decoration:line-through">ขีดคร่อม</p>
<p style="text-align:left;
text-decoration:blink">กระพริบ</p>
text-indent:
ใช้กำหนดย่อหน้า
โดยกำหนดเป็นตัวเลขเจาะจง เช่น 80px, 5pt หรือ 10% (เทียบกับขนาดของแท็กพ่อ) ก็ได้
text-transform:
ใช้แปลงตัวอักษร
ค่าที่เป็นไปได้คือ none (ไม่มีการเปลี่ยนแปลง), capitalize (เปลี่ยนเฉพาะตัวแรกของคำให้เป็นตัวพิมพ์ใหญ่),
uppercase (เปลี่ยนทุกตัวให้เป็นตัวพิมพ์ใหญ่),
lowercase (เปลี่ยนทุกตัวให้เป็นตัวพิมพ์เล็ก)
font05.htm
<p
style=”text-indent: 1cm; text-transform: capitalize”>
This is some text
in a paragraph
This is some
text in a
paragraph
This is
some text in
a paragraph This
is some text
in a paragraph
</p>
<p style=”text-indent:
1.5cm; text-transform: uppercase”>
This is
some text in
a paragraph This is some
text in a
paragraph
This is
some text in
a paragraph This
is some text
in a paragraph
</p>
<p
style=”text-indent: 1in; text-transform: lowercase”>
This is
some text in
a paragraph This
is some text
in a paragraph
This is
some text in
a paragraph This
is some text
in a paragraph
</p>
white-space:
ใช้จัดการช่องว่าง
มีค่าที่เป็นไปได้ คือ normal (นับช่องว่างติดกันทั้งหมดเป็น
1 ช่องว่าง), pre (เหมือนการใช้แท็ก
<pre> คือ ช่องว่าติดกันจะไม่นับเป็น 1
ช่องว่าง จะคงค่าช่องว่างเดิมไว้) และ nowrap (ไม่ขึ้นบรรทัดใหม่จนกว่าจะพบแท็ก
<br>)
word-spacing:
คล้าย letter-spacing แต่ใช้จัดการระยะห่างของคำ
ถ้าค่าเป็นลบคำจะอยู่ติดกัน ถ้าค่าเป็นบวกคำจะอยู่ห่างกัน
Font06.htm
<pre>
<pre>
This is some text in a paragraph
This is some text in a paragraph
</pre>
<p
style=”white-space:normal”>
white-space:normal<br>
This is some text in a paragraph
This is some text in a paragraph
</p>
<p
style>=”white-space:pre”>
white-space:pre<br>
This is some text in a paragraph
This is some text in a paragraph
</p>
<p sylte=”white-space:nowrap;
word-spacing:1cm”>
white-space:nowrap<br>
This is some text in a paragraph
This is some text in a paragraph
</p>







ไม่มีความคิดเห็น:
แสดงความคิดเห็น